font-face in css to use large collection to attractive cool fonts. Download open type or true type fonts and use is it in your website.
code :
<style>
@font-face {
font-family:'Di';
src:url('fonts/Di.woff') format('woff');
src:url('fonts/Di.ttf') format('truetype'),
('fonts/Di.otf') format('opentype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'Action';
src:url('fonts/Action.ttf') format('truetype');
src:url('fonts/Action.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'amadeus';
src:url('fonts/amadeus/amadeus.woff') format('woff');
src:url('fonts/amadeus/amadeus.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'anagram';
src:url('fonts/anagram/anagram.woff') format('woff');
src:url('fonts/anagram/anagram.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alphaecho';
src:url('fonts/alphaecho/alphaecho.woff') format('woff');
src:url('fonts/alphaecho/alphaecho.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alusine';
src:url('fonts/alusine/alusine.woff') format('woff');
src:url('fonts/alusine/alusine.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alfa-slab';
src:url('fonts/alfa-slab/alfa-slab.woff') format('woff');
src:url('fonts/alfa-slab/alfa-slab.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'after-shock';
src:url('fonts/after-shock/after-shock.woff') format('woff');
src:url('fonts/after-shock/after-shock.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alex-brush';
src:url('fonts/alex-brush/alex-brush.woff') format('woff');
src:url('fonts/alex-brush/alex-brush.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'burnstown_dam';
src:url('fonts/burnstown_dam/burnstown_dam.woff') format('woff');
src:url('fonts/burnstown_dam/burnstown_dam.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'bigfish';
src:url('fonts/bigfish/bigfish.woff') format('woff');
src:url('fonts/bigfish/bigfish.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: League-Gothic;
src: url("fonts/League-Gothic.otf") format("opentype");
}
@font-face {
font-family: Museo;
src: url("fonts/Museo300-Regular.otf") format("opentype");
}
h4 {
font-family:'Action';
font-size:22px;
}
h5 {
font-family:'Di';
font-size:22px;
}
h4.amadeus{
font-family:'amadeus';
font-size:26px;
}
h4.anagram{
font-family:'anagram';
font-size:26px;
}
h4.alphaecho{
font-family:'alphaecho';
font-size:40px;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to(rgba(0,0,0,1)));
}
h4.alusine{
font-family:'alusine';
font-size:26px;
}
h4.alfa-slab{
font-family:'alfa-slab';
font-size:26px;
}
h4.after-shock{
font-family:'after-shock';
font-size:26px;
color:black;
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
h4.alex-brush{
font-family:'alex-brush';
font-size:30px;
}
h4.burnstown_dam{
font-family:'burnstown_dam';
font-size:44px;
color:orange;
}
h4.bigfish{
font-family:'bigfish';
font-size:30px;
}
h2.shdow
{
text-shadow:
1px 1px 0 #CCC,
2px 2px 0 #CCC, /* end of 2 level deep grey shadow */
3px 3px 0 #444,
4px 4px 0 #444,
5px 5px 0 #444,
6px 6px 0 #444; /* end of 4 level deep dark shadow */
font-family:'Myriad Pro', Verdana, Arial, Helvetica, sans-serif; font-size:50px; color:#98F5FF; letter-spacing:5px; text-align:center; line-height:110px;
-webkit-transition: all 0.12s ease-out; /* Safari & Chrome */
-moz-transition: all 0.12s ease-out; /* Firefox */
-o-transition: all 0.12s ease-out; /* Opera */
}
h2.shdow:hover {
/* Scaling Effect */
-webkit-transform: scale(1.1); /* Safari & Chrome */
-moz-transform: scale(1.1); /* Firefox */
-o-transform: scale(1.1); /* Opera */
}
#neon {
padding: 10px;
}
#neon h1 {
text-align: center;
margin: 50px auto;
font-family: "Museo";
font-size: 80px; text-transform: uppercase;
color: #fff;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;
}
#inset {
padding: 10px; background: #474747;
}
#inset h1 {
text-align: center;
margin: 50px auto;
font-family: "League-Gothic", Courier;
font-size: 80px; text-transform: uppercase;
color: #222;
text-shadow: 0px 2px 3px #666;
}
button.blue-pill {
background-color: #a5b8da;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #a5b8da), color-stop(100%, #7089b3));
background-image: -webkit-linear-gradient(top, #a5b8da, #7089b3);
background-image: -moz-linear-gradient(top, #a5b8da, #7089b3);
background-image: -ms-linear-gradient(top, #a5b8da, #7089b3);
background-image: -o-linear-gradient(top, #a5b8da, #7089b3);
background-image: linear-gradient(top, #a5b8da, #7089b3);
border-top: 1px solid #758fba;
border-right: 1px solid #6c84ab;
border-bottom: 1px solid #5c6f91;
border-left: 1px solid #6c84ab;
border-radius: 18px;
-webkit-box-shadow: inset 0 1px 0 0 #aec3e5;
box-shadow: inset 0 1px 0 0 #aec3e5;
color: #fff;
font: bold 11px/1 "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif;
padding: 8px 0;
text-align: center;
text-shadow: 0 -1px 1px #64799e;
text-transform: uppercase;
width: 350px; }
button.blue-pill:hover {
background-color: #9badcc;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #9badcc), color-stop(100%, #687fa6));
background-image: -webkit-linear-gradient(top, #9badcc, #687fa6);
background-image: -moz-linear-gradient(top, #9badcc, #687fa6);
background-image: -ms-linear-gradient(top, #9badcc, #687fa6);
background-image: -o-linear-gradient(top, #9badcc, #687fa6);
background-image: linear-gradient(top, #9badcc, #687fa6);
border-top: 1px solid #6d86ad;
border-right: 1px solid #647a9e;
border-bottom: 1px solid #546685;
border-left: 1px solid #647a9e;
-webkit-box-shadow: inset 0 1px 0 0 #a5b9d9;
box-shadow: inset 0 1px 0 0 #a5b9d9;
cursor: pointer; }
button.blue-pill:active {
border: 1px solid #546685;
-webkit-box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eeeeee;
box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eeeeee; }
</style>
</head>
<body>
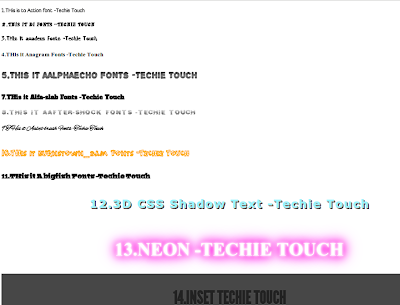
<h5>1.THis is to Action font -Techie Touch </h5>
<h4>2.THis it Di Fonts -Techie Touch </h4>
<h4 class="amadeus">3.THis it amadeus Fonts -Techie Touch </h4>
<h4 class="anagram">4.THis it Anagram Fonts -Techie Touch </h4>
<h4 class="alphaecho">5.THis it Aalphaecho Fonts -Techie Touch </h4>
<h4 class="alfa-slab">7.THis it Alfa-slab Fonts -Techie Touch </h4>
<h4 class="after-shock">8.THis it Aafter-shock Fonts -Techie Touch </h4>
<h4 class="alex-brush">9.THis it Aalex-brush Fonts -Techie Touch </h4>
<h4 class="burnstown_dam">10.THis it burnstown_dam Fonts -Techie Touch </h4>
<h4 class="bigfish">11.THis it A bigfish Fonts -Techie Touch </h4>
<h2 class="shdow">12.3D CSS Shadow Text -Techie Touch </h4>
<div id="neon">
<h1>13.Neon -Techie Touch</h1>
</div>
<div id="inset">
<h1>14.Inset Techie Touch</h1>
</div><br>
<button class="blue-pill"><h4 class="alphaecho">Place An Order</h4></button>
code :
<style>
@font-face {
font-family:'Di';
src:url('fonts/Di.woff') format('woff');
src:url('fonts/Di.ttf') format('truetype'),
('fonts/Di.otf') format('opentype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'Action';
src:url('fonts/Action.ttf') format('truetype');
src:url('fonts/Action.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'amadeus';
src:url('fonts/amadeus/amadeus.woff') format('woff');
src:url('fonts/amadeus/amadeus.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'anagram';
src:url('fonts/anagram/anagram.woff') format('woff');
src:url('fonts/anagram/anagram.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alphaecho';
src:url('fonts/alphaecho/alphaecho.woff') format('woff');
src:url('fonts/alphaecho/alphaecho.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alusine';
src:url('fonts/alusine/alusine.woff') format('woff');
src:url('fonts/alusine/alusine.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alfa-slab';
src:url('fonts/alfa-slab/alfa-slab.woff') format('woff');
src:url('fonts/alfa-slab/alfa-slab.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'after-shock';
src:url('fonts/after-shock/after-shock.woff') format('woff');
src:url('fonts/after-shock/after-shock.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'alex-brush';
src:url('fonts/alex-brush/alex-brush.woff') format('woff');
src:url('fonts/alex-brush/alex-brush.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'burnstown_dam';
src:url('fonts/burnstown_dam/burnstown_dam.woff') format('woff');
src:url('fonts/burnstown_dam/burnstown_dam.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family:'bigfish';
src:url('fonts/bigfish/bigfish.woff') format('woff');
src:url('fonts/bigfish/bigfish.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: League-Gothic;
src: url("fonts/League-Gothic.otf") format("opentype");
}
@font-face {
font-family: Museo;
src: url("fonts/Museo300-Regular.otf") format("opentype");
}
h4 {
font-family:'Action';
font-size:22px;
}
h5 {
font-family:'Di';
font-size:22px;
}
h4.amadeus{
font-family:'amadeus';
font-size:26px;
}
h4.anagram{
font-family:'anagram';
font-size:26px;
}
h4.alphaecho{
font-family:'alphaecho';
font-size:40px;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to(rgba(0,0,0,1)));
}
h4.alusine{
font-family:'alusine';
font-size:26px;
}
h4.alfa-slab{
font-family:'alfa-slab';
font-size:26px;
}
h4.after-shock{
font-family:'after-shock';
font-size:26px;
color:black;
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
h4.alex-brush{
font-family:'alex-brush';
font-size:30px;
}
h4.burnstown_dam{
font-family:'burnstown_dam';
font-size:44px;
color:orange;
}
h4.bigfish{
font-family:'bigfish';
font-size:30px;
}
h2.shdow
{
text-shadow:
1px 1px 0 #CCC,
2px 2px 0 #CCC, /* end of 2 level deep grey shadow */
3px 3px 0 #444,
4px 4px 0 #444,
5px 5px 0 #444,
6px 6px 0 #444; /* end of 4 level deep dark shadow */
font-family:'Myriad Pro', Verdana, Arial, Helvetica, sans-serif; font-size:50px; color:#98F5FF; letter-spacing:5px; text-align:center; line-height:110px;
-webkit-transition: all 0.12s ease-out; /* Safari & Chrome */
-moz-transition: all 0.12s ease-out; /* Firefox */
-o-transition: all 0.12s ease-out; /* Opera */
}
h2.shdow:hover {
/* Scaling Effect */
-webkit-transform: scale(1.1); /* Safari & Chrome */
-moz-transform: scale(1.1); /* Firefox */
-o-transform: scale(1.1); /* Opera */
}
#neon {
padding: 10px;
}
#neon h1 {
text-align: center;
margin: 50px auto;
font-family: "Museo";
font-size: 80px; text-transform: uppercase;
color: #fff;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;
}
#inset {
padding: 10px; background: #474747;
}
#inset h1 {
text-align: center;
margin: 50px auto;
font-family: "League-Gothic", Courier;
font-size: 80px; text-transform: uppercase;
color: #222;
text-shadow: 0px 2px 3px #666;
}
button.blue-pill {
background-color: #a5b8da;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #a5b8da), color-stop(100%, #7089b3));
background-image: -webkit-linear-gradient(top, #a5b8da, #7089b3);
background-image: -moz-linear-gradient(top, #a5b8da, #7089b3);
background-image: -ms-linear-gradient(top, #a5b8da, #7089b3);
background-image: -o-linear-gradient(top, #a5b8da, #7089b3);
background-image: linear-gradient(top, #a5b8da, #7089b3);
border-top: 1px solid #758fba;
border-right: 1px solid #6c84ab;
border-bottom: 1px solid #5c6f91;
border-left: 1px solid #6c84ab;
border-radius: 18px;
-webkit-box-shadow: inset 0 1px 0 0 #aec3e5;
box-shadow: inset 0 1px 0 0 #aec3e5;
color: #fff;
font: bold 11px/1 "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif;
padding: 8px 0;
text-align: center;
text-shadow: 0 -1px 1px #64799e;
text-transform: uppercase;
width: 350px; }
button.blue-pill:hover {
background-color: #9badcc;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #9badcc), color-stop(100%, #687fa6));
background-image: -webkit-linear-gradient(top, #9badcc, #687fa6);
background-image: -moz-linear-gradient(top, #9badcc, #687fa6);
background-image: -ms-linear-gradient(top, #9badcc, #687fa6);
background-image: -o-linear-gradient(top, #9badcc, #687fa6);
background-image: linear-gradient(top, #9badcc, #687fa6);
border-top: 1px solid #6d86ad;
border-right: 1px solid #647a9e;
border-bottom: 1px solid #546685;
border-left: 1px solid #647a9e;
-webkit-box-shadow: inset 0 1px 0 0 #a5b9d9;
box-shadow: inset 0 1px 0 0 #a5b9d9;
cursor: pointer; }
button.blue-pill:active {
border: 1px solid #546685;
-webkit-box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eeeeee;
box-shadow: inset 0 0 8px 2px #7e8da6, 0 1px 0 0 #eeeeee; }
</style>
</head>
<body>
<h5>1.THis is to Action font -Techie Touch </h5>
<h4>2.THis it Di Fonts -Techie Touch </h4>
<h4 class="amadeus">3.THis it amadeus Fonts -Techie Touch </h4>
<h4 class="anagram">4.THis it Anagram Fonts -Techie Touch </h4>
<h4 class="alphaecho">5.THis it Aalphaecho Fonts -Techie Touch </h4>
<h4 class="alfa-slab">7.THis it Alfa-slab Fonts -Techie Touch </h4>
<h4 class="after-shock">8.THis it Aafter-shock Fonts -Techie Touch </h4>
<h4 class="alex-brush">9.THis it Aalex-brush Fonts -Techie Touch </h4>
<h4 class="burnstown_dam">10.THis it burnstown_dam Fonts -Techie Touch </h4>
<h4 class="bigfish">11.THis it A bigfish Fonts -Techie Touch </h4>
<h2 class="shdow">12.3D CSS Shadow Text -Techie Touch </h4>
<div id="neon">
<h1>13.Neon -Techie Touch</h1>
</div>
<div id="inset">
<h1>14.Inset Techie Touch</h1>
</div><br>
<button class="blue-pill"><h4 class="alphaecho">Place An Order</h4></button>

0 comments:
Post a Comment